Nagyon sok összetevője van annak, hogy hogyan fokozhatjuk tananyagunk profi kiállását. Az egyik meghatározó dolog, amelyről úgy tűnik, hogy nagyon sokan még mindig elfeledkeznek, az a színpaletta összeállítása. Ha nem grafikussal dolgozunk, akkor ezt bizony nekünk kell megcsinálni. Szerencsére már számos, online eszköz van abban segítségünkre, hogy kellemes összhatású színeket találjunk, így merő nemtörődömség, hogyha nem figyelünk erre.
Én mit használok?
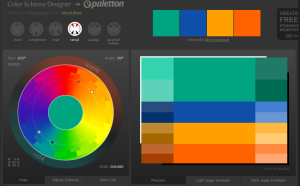
Nekem a Color Scheme Designer vált be a legjobban. Itt egy színkód megadása után máris válogathatunk a különböző paletták közül.
Nektek van bevált eszközötök? Írjátok meg!